カテゴリ: WEB TECH

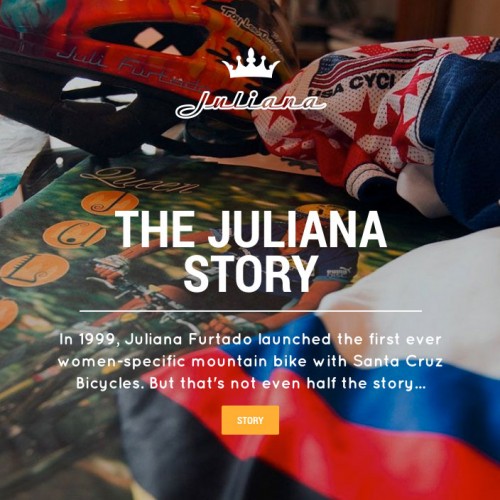
Design Webclip : 女性向けマウンテンバイク専門の店「Juliana Bicycles」
Design Webclipとして色々と紹介していきたいと思います。 最初は女性向けマウンテンバイクの販売をしている「Juliana Bicycles」。 大きなイメージが印象的なサイトで、シンプルな構造を … Continue reading

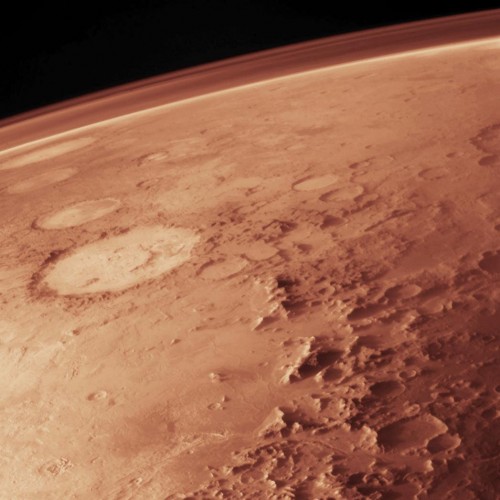
火星までの距離がブラウザで体感できるインフォグラフィックス。
先日、TechCrunch JAPNの「地球に戻れない火星探査機キュリオシティが自分のために誕生日ソングを歌う」という記事を見かけ読んでいて思い出したのですが、ブラウザで火星までの距離を体感できる動くインフォグラフィック … Continue reading

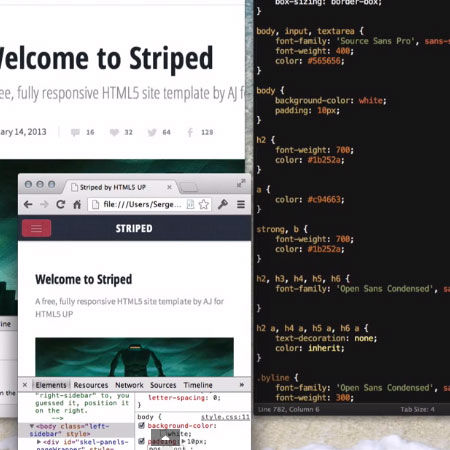
CSS+htmlをリアルタイムで編集・表示できる「Emmet LiveStyle」
SafariとChromeのエクステンション Emmet LiveStyle 。 ブラウザだけでCSSとHtMLの編集をするとリアルタイムに描画が更新されて作業効率が格段にあっぷします。 動画にもあるとおり複数のウィンド … Continue reading

Dribbbleで公開されているUIデザインを実際に作ったら!
ウェブデザイン・コーディングの勉強になる?Dribbbleで公開されている様々なUI/UXデザインを実際に作ってみたらこうなる!と紹介しているサイトGive’n’Go。 世界的なデザイナーが数多く … Continue reading

ウェブデザインに使える!インパクトのある英語フォント
最近発表された、インパクトのある英語フォントです。 ライトウェイトからヘビーウェイトまで揃った「Clavo」 ライトウェイトなフォントは本文や上品なタイトルにも使えそうですし、ヘビーウェイトフォントは、セリ … Continue reading

音楽に合わせてディスコのミラーボールのような光を表示するjavascript
Dancer.jsはWebkitやMozillaベースのブラウザで快適に動作するjavascript。 音楽をリアルタイムで感知して即座に反映させてるっぽいですけどすごいですね。 オープンソースでAPIなども公開されてい … Continue reading

MFG Labsの使い勝手が良いミニマムなアイコンフォントセット
MFG Labs社が内部プロジェクトを効率よく進めるために制作したアイコンフォントですが、今回、それをオープンソースとして公開してくれました! 全部で60種類ものアイコンフォントが収録されており、すべてベク … Continue reading

私が普段愛用しているブラウザ-Firefox用のアドオンをご紹介。
私が普段愛用しているブラウザはFirefoxなのですが、色々と便利なアドオンが揃っております。 今回は、その中でもよく使って、尚且つ便利だな―と思うアドオンをご紹介したいと思います。 まず最初はお馴染みfeedly。 G … Continue reading

ビンテージ風味のフラットデザインに使えそうなリボン素材
フラットデザインにも使えそうなビンテージ風味漂うバッジやリボンの素材です。 ベクター形式なので、編集も簡単にでき、大きさも自由自在ですね! こういうのって自分で作ろうと思うと結構手間がかかり、中々進まない…って感じになり … Continue reading