最近、HTML5やCSS3関連のテストや、検証などをする機会が増えてきて、Safariを利用する頻度が増えてきました。
いつもはマイナーなOperaですけど…。
いつも使っていて、高速なのに何か引っ掛かるな〜と思っていたら、
案の定、SafariではHTMLを読み込んでから描画を開始するまでに標準で1.0秒の時間をおいているらしいです。
その時間を短縮してみましょう。
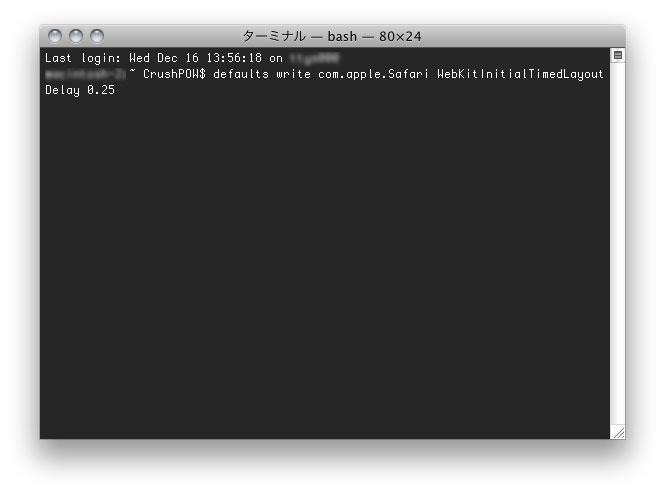
まず、ユーティリティフォルダにある「ターミナル」を起動。
![]()
そして下記コマンドを入力。
コピペでもOKです。
defaults write com.apple.Safari WebKitInitialTimedLayoutDelay 0.25

Safariを再起動します。
どうですか?かなりの高速化になると思います。
体感速度で1.0秒っていうのは大きな差ですね。

