ここ最近、ブラウザ界隈が活気にあふれています。
Chromeやら次世代FirefoxにIE9。いわゆる「モダンブラウザ」と言われているブラウザです。
そのモダンブラウザで採用されています「HTML5」「CSS3」ですが、
今回は勉強の兼ねてCSS3の代表的な機能をいくつか組んでみました。
Safari4〜、Chromeで閲覧可能だと思います。
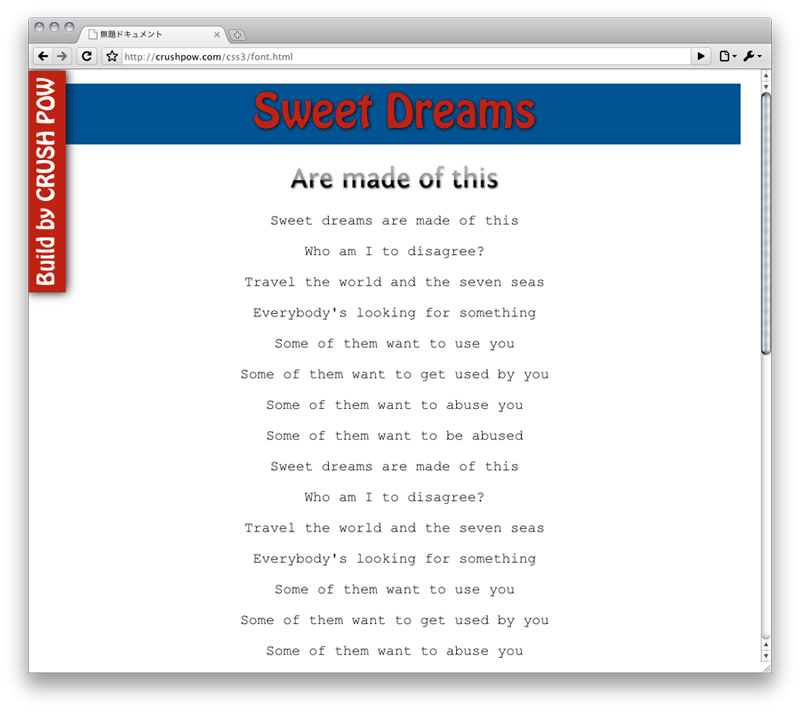
タイトルの「Sweet Dreams」ですが、
フォント埋込のWebfont(ウェブフォント)[@font-face]を使用。
サーバに使用したいフォントアップロードし、スタイルシートでそのURLを指定します。
例えば
@font-face {
font-family: pow;
src: url(‘fonts/FontinSans_49/HoboStd.otf’) format(“opentype”);
}h1 {
font-family: pow;
}
とすることで、h1の要素に適用されます。
またタイトルにマウスオーバーすると
バックグラインドとタイトル文字の色が変わります。
これは[transition]効果を使用しています。
CSSのソースは
h1 {
font-family: pow;
font-size: 60px;
text-align: center;
margin: 20px;
padding: 5px;
border-bottom-style: solid;
border-bottom-color: #005291;
text-shadow: #000 1px 1px 5px;
color: #b81419;
background-color: #005291;
-webkit-transition-property: background-color,color;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: linear;}
h1:hover {
background-color: #ff9400;
color: #feffff;
}
となります。
まだまだ興味深い機能があるので、
追加・検証していきたいですね。
大阪でホームページ制作リニューアルをお考えの方、
CrushPOWまで!